對於寫程式來說,
迴圈是一個非常常見的出現在各式各樣不同用途的程式語言當中,
(但是css沒有......)
迴圈本身就是一個減少手刻一行一行程式碼的功用。
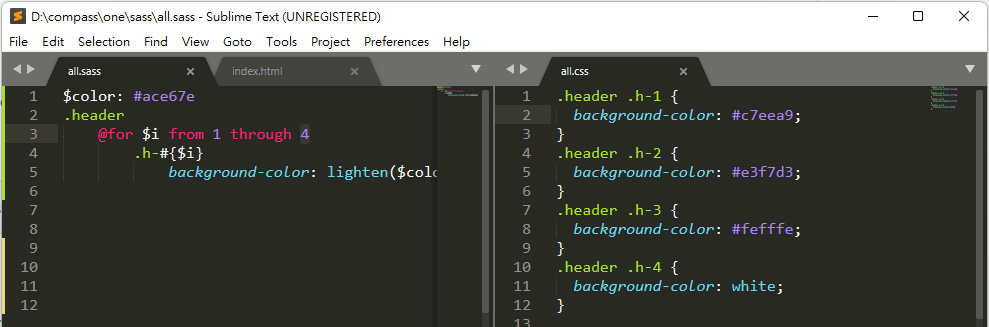
|@for 用法|
@for 變數名稱設定 from 起始值 through 終止值
@for 變數名稱設定 from 起始值 to 終止值
兩者的差別在於要不要執行終止值,
Through要執行而to 不用
可以配合自己的使用習慣去做設定
除此之外沒什麼區別。
|實際操作時間|
這邊操作在配合之前講過的顏色函數做一個簡單的複習,
不然不用又要忘光了。
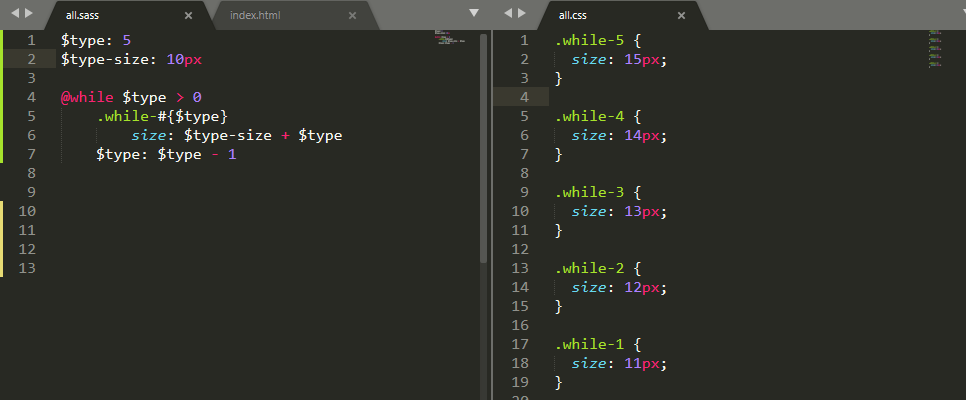
|@while用法|
@while 設定變數名稱而且在設定的條件符合的時候才會執行迴圈內的程式碼
設定迴圈不管在哪裡都要確保它不會無限的跑,
(跑超級多次也算 也不行
Css雖然不會顯示執行結果,
但是它本身也不包含迴圈用法,
所以當你讓迴圈跑超多次的時候,
就跟在其他程式碼無限跑出結果一樣很久。
建議是不要亂來,看好再設定。
|實際操作時間|
今天又是變相說明SASS是個好東西的一天,
從上面的實際操作可以看到,
SASS又再次把長得讓人吐血的CSS做了非常多的精簡。
20天過了!!繼續加油。
